いまさら聞けないHTMLマークアップを検証し直そう

対象:ウェブデザイナー、コーダーの方
普段何気なく書いてるHTMLですが、HTML5の時代になってから随分経ちました。
この機会にちょっと見直してみませんか?
この講座では
・イントロ
・HTML5のアウトラインを構成する2つの方法
・内容によるグルーピングと表現のためのグルーピング
・バリデータの使い方
・それぞれのタグの正しい使い方の確認
・関連知識
・質疑応答
・その他便利なAPIなどについても解説があります。
対象はある程度知識を持ったウェブデザイナー、コーダーの方が対象となりますが、初心者でも理解できると思います。
ZOOMを使って少人数で質疑応答可能として開催したいと思います。
・使っているエディターは問いません。
・参加しながらもHTMLが触れる環境があればベストです。(必須ではありません)
/*———- 講師 ———-*/
山内 陽介
株式会社FROGSTONE
WEBデザイナー・エンジニア

2008年 約8年間の制作会社でのデザイン・プログラム経験を経て独立。グラフィックデザイン、WEBデザイン、フロントエンド、バックエンド、サーバ構築のすべてを自身で担当。
自身が立ち上げたAction Scriptのテクニカルサイトが話題を呼び、Flashアニメーションのデザイナーとして多くの企業サイトの制作に携わる。
2011年 関西大手マスメディア主催のWEBデザインコンペで受賞、以降関西の大型音楽フェスやエンターテイメント系イベントのサイトのデザインを担当。
2013年 大手教科書メーカーのデジタル教科書制作プロジェクトにJavascirptのエンジニアとして参加。
現在もフロントエンド(Vue.js)とバックエンド(Laravel)のエンジニアで参加中。
2018年 日本イラストレーション協会(Jilla)のサイトリニューアルプロジェクトにデザイナーとして参加。
◉当日の流れ
10月1日〜前日までに、peatixにご登録のメールアドレスに「Zoomに入室するためのご案内」をお送りします。
「参加URL」をクリック→「ミーティングに参加」 をクリック→ルームID・パスワードを入力→インターネットを利用した通話を選択
当日は開始30分ほど前からZOOMの会場を開いております。
是非始まる前に一度接続のチェックなどお願いします。
※)必ず、事前にお知らせ頂いたお名前で入室してください。(不明の入室があったときは、確認のためご連絡させていただきます)
※)開始の30分前に入室を有効にする予定です。その間に、回線や音声などの調整をお願いします。
※)セミナーは最大30分程度、延長となる場合があります。
※当日開催時刻30分前になってもメッセージが届かない方は、tsuneda@jilla.biz までご連絡ください。
※電波状況の良いところでアクセスください。
※ご利用には通信料がかかります。Wi-Fi環境のあるところでのアクセスをお勧めします。
ZOOMが初めて、または不慣れな方へ
・ZOOMの利用は無料です。
・ZOOMのアカウントはあったほうが無難です。ご利用が初めての方は、事前にサインイン(無料)して「ログイン名」を登録しておいてください。
・予めパソコン、モバイル環境にZOOMアプリをインストールしておいて下さい。パソコンの場合、最初にZoomミーティングを開始または参加されるときに、ウェブブラウザのクライアントが自動的にダウンロードされますが、手動でダウンロードすることもできます。ミーティング用Zoomクライアントのダウンロードボタンをクリックします。
https://zoom.us/download
・使用頻度が低い方はバージョンアップを是非一度ご確認下さい。古いアプリの場合接続できないことがあります。
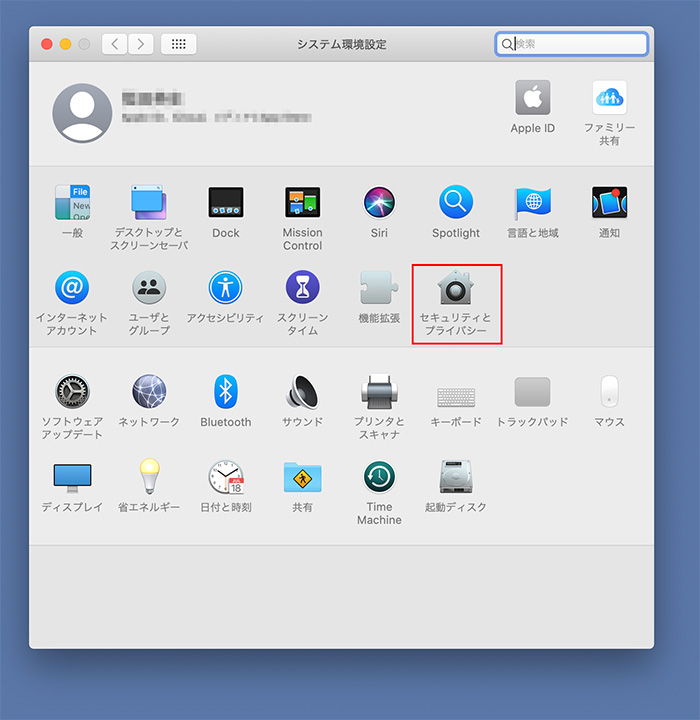
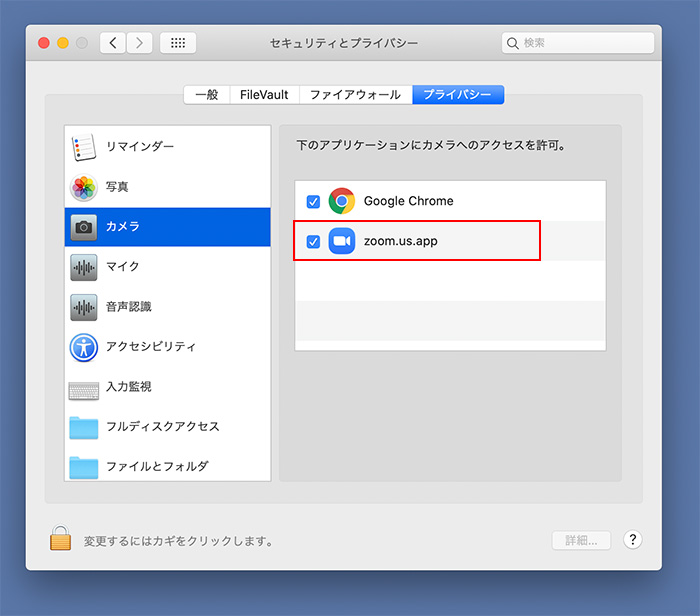
◉マックをご利用の方は以下の点に注意してください。
◉スマートフォン/タブレットの場合
1)アプリ「ZOOM Cloud Meetings」をダウンロードします。
iOSはこちら https://apps.apple.com/jp/app/zoom
Androidはこちら https://play.google.com/store/apps/zoom
2)起動が確認できたらスマートフォン/タブレットへのインストールは完了です。